Case Study

Emory Center for Digital Scholarship
Beckett Location Register
Challenge
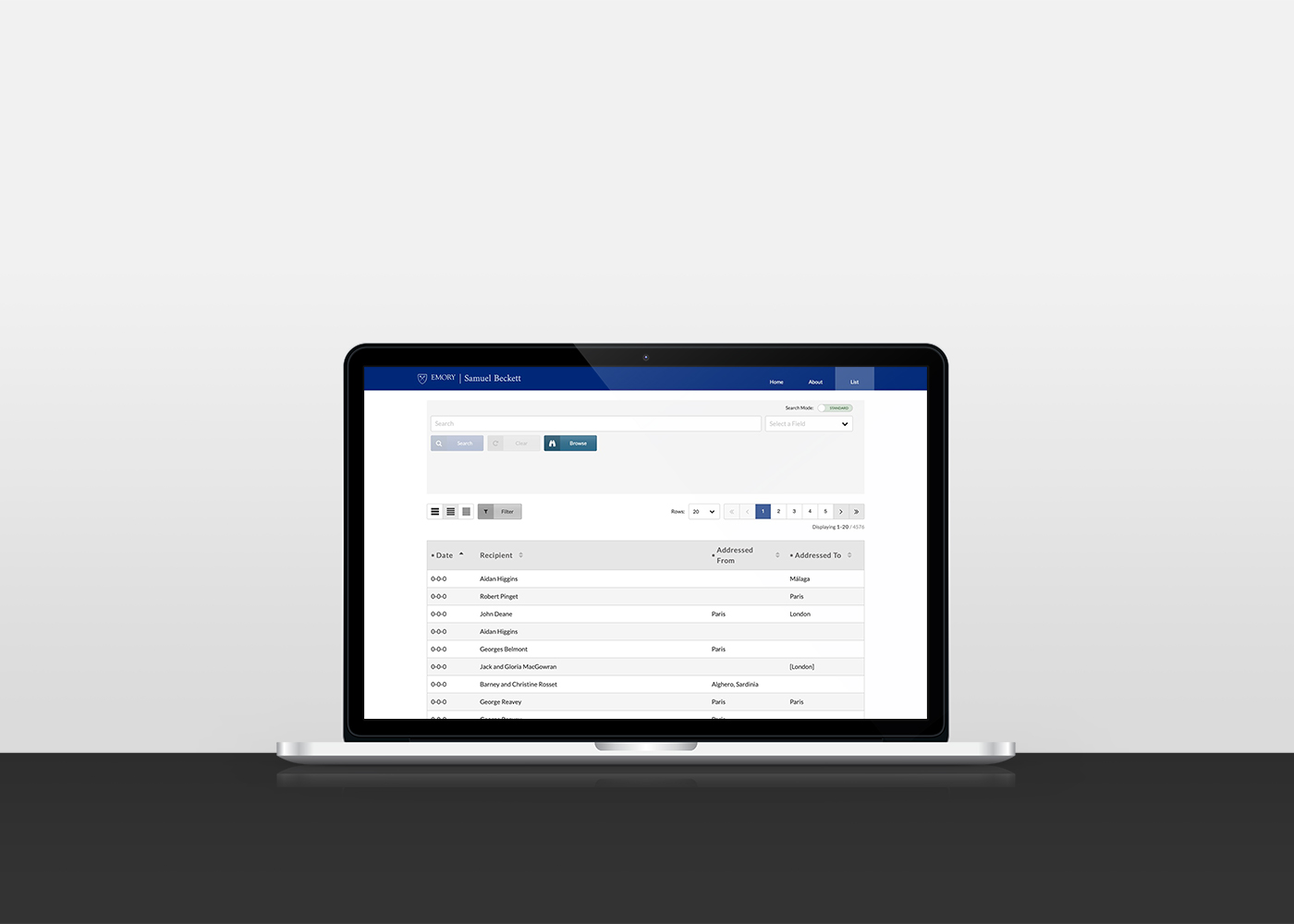
Build a dedicated registry that can be used to browse, search, filter, sort, and otherwise locate letters within a spreadsheet-driven database containing an envolving inventory of the Samuel Beckett collection of scholarly works
Solution
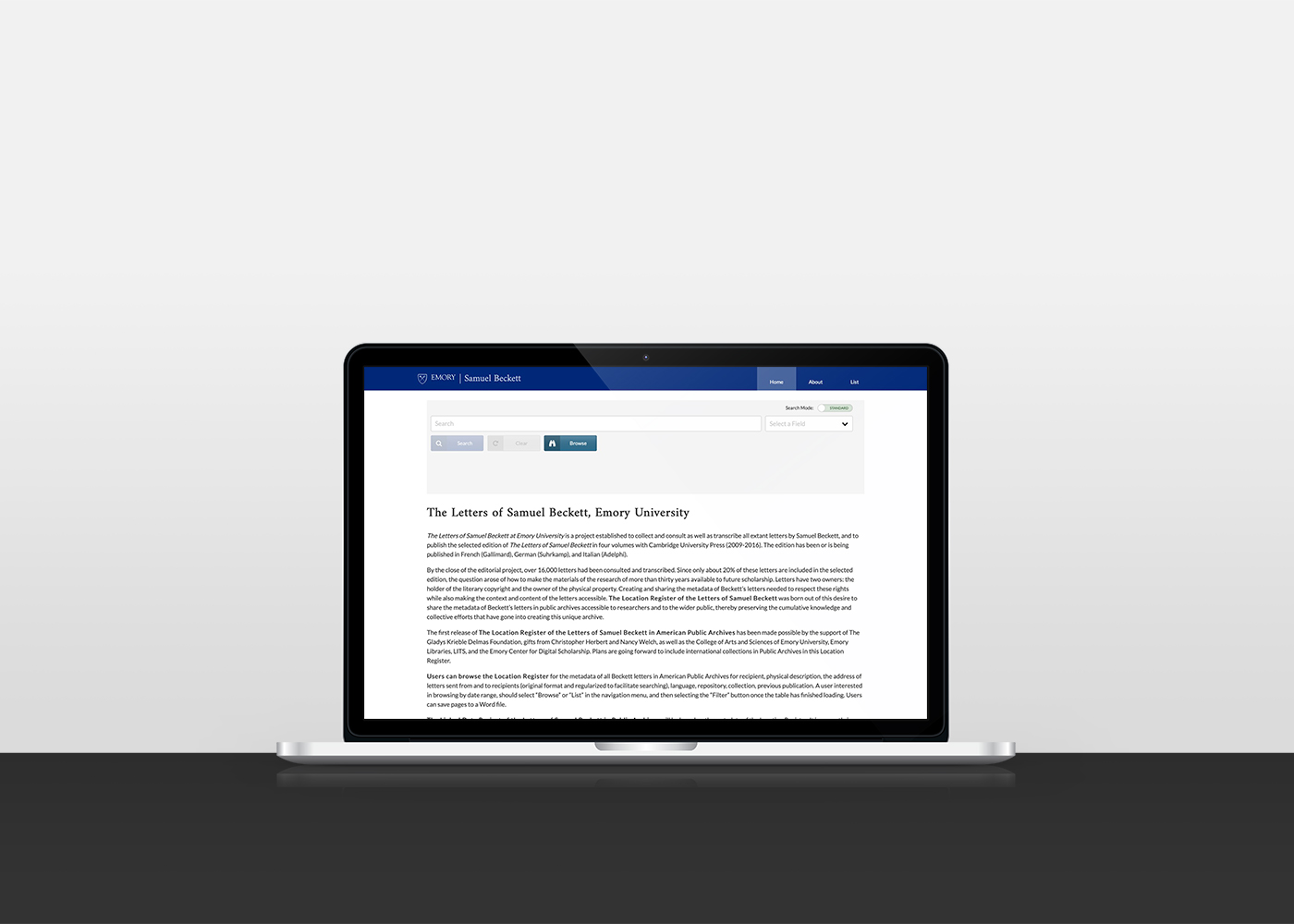
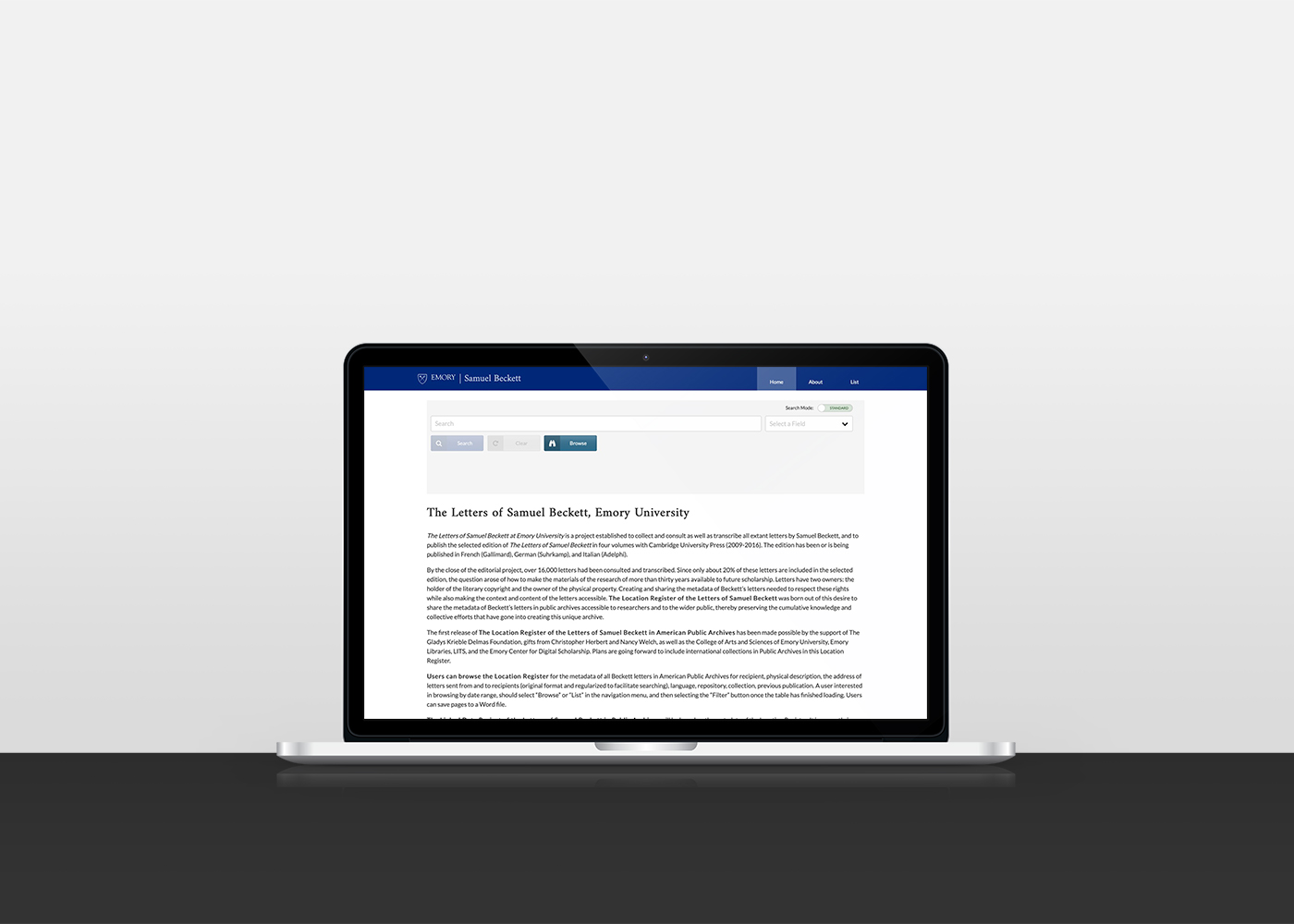
Develop a website that leverages single page application principles to deliver a user interface powered by a Google Sheets database with the capability of browsing, searching, filtering, and sorting through Emory University's complete registry of Samuel Beckett letters

Challenge
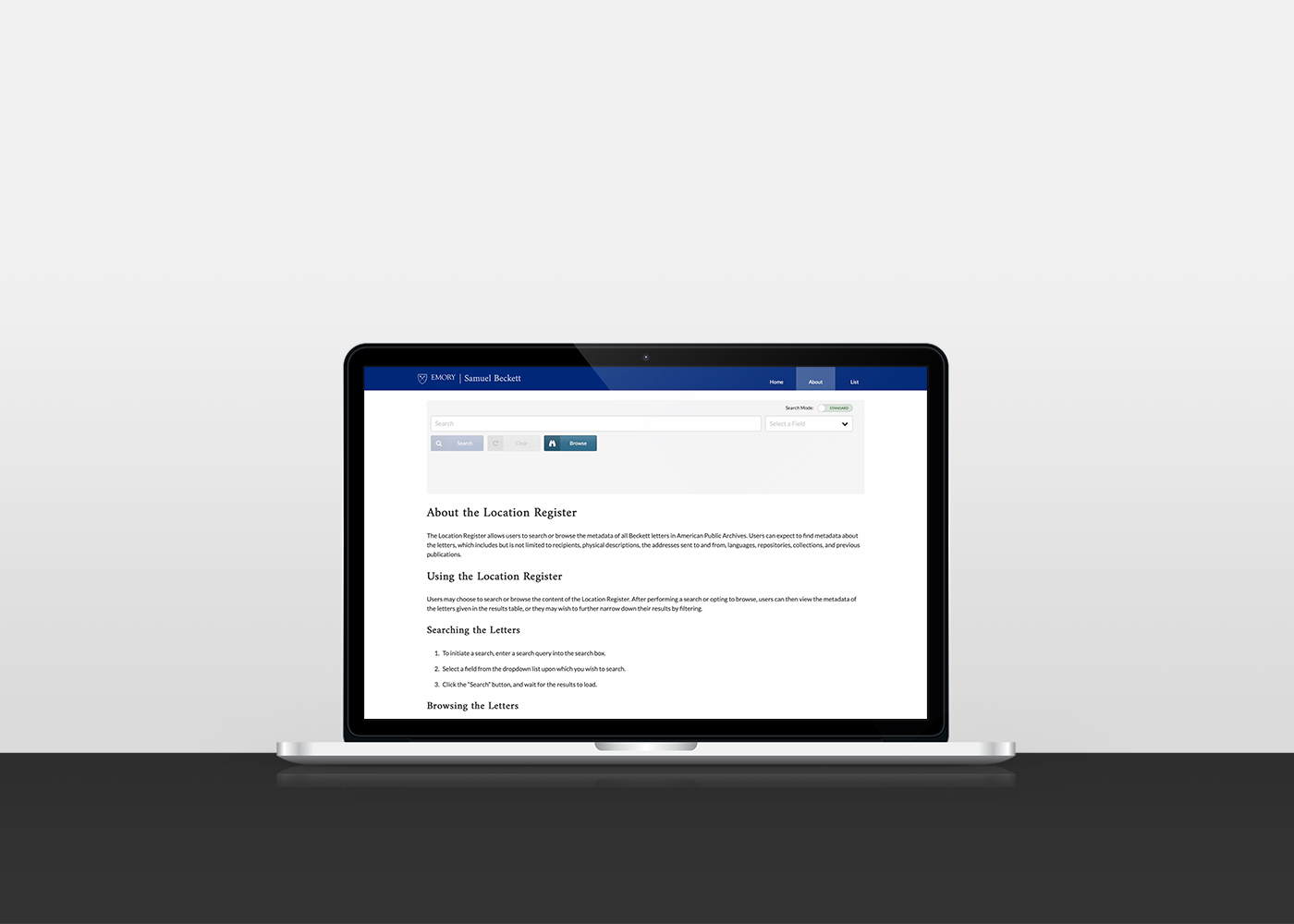
The Emory Center for Digital Scholarship (ECDS) has parterned with many sponsors and grant programs over the years to build an extensive collection of Samuel Beckett's scholarly works with detailed record-keeping included. More recently, ECDS teamed up with Emory Libraries to bring the Beckett Location Register to life: ECDS envisioned a location register that scholars and other literary buffs could leverage in order to browse and otherwise find detailed information about Samuel Beckett's letters with Emory's records. Some of the explicit requirements that were given for the location register included the ability for users to browse, search, filter, and sort through all records. The actual implementation of the location register was left in our hands.
Process
Preliminary requirements gathering was conducted to collect baseline requirements for the registry product. During this time, a preliminary review of all records contained within a CVS-formatted database was also conducted to assess the current state of the the database. Next steps included converting the CVS database into a Google Sheet while scrubbing the database for invalid records in order to enhance the database structure for web compatibility and readability.
In addition to requirements gathering and database preparation, a custom back-end and front-end needed to be created in order to interface with the Google Sheets API and meet the needs of stakeholders, a role in which I assumed responsibility for and fully championed from start to finish. The back-end involved the creation and implementation of a REST API with multiple endpoints and parameterized modifiers while the front-end was built based on single page application principles, employing Vue.js components to leverage the framework's reactivity in order to efficiently handle user interactions.
Before project closeout, the product endured multiple feedback loops including usability testing and stakeholder reviews, where modifications were made as needed. Upon approval and acceptance, the register was finally prepared for launch while technical documentation and product specifications were developed in order to meet grant and sponsorship requirements.
Solution
The final solution that was delivered was a single page web application built with a Vue.js front-end user interface on top of a custom back-end consisting of a REST API. The API seemlessly interfaced with the Google Sheets API and implemented multiple endpoints in addition to filtering, searching, sorting, and paging mechanisms via parameterized arguments that could be added to API calls. Upon API response, any parameters passed into an API call were also returned and revealed in the browser as query parameters in order to correctly populate and maintain browser history. In contrast to this back-end configuration, the front-end leveraged Vue.js and its component-based framework to make interfacing with the API easier. Vue's reactive nature combined with its extensible routing system helped to ease the implemention of internal navigation, basic and advanced search functionalities, and other features such as filtering, sorting, and paging—all features that stakeholders agreed were cornerstone to the final product.


Let's chat.
Ask me a question, hire me for your next project, or simply say 👋.
I promise, I don't bite.